Sweet Cupcakes Website Prototype
Project type: UI UX Design
Tools used: Adobe XD
Role: Davonna Struthers - UI UX Designer
Background
This prototype was created as a combination of projects from the classes MDIA 2540 (UI / UX Strategy 1) and MDIA 2330 (UI/UX Prototyping Tools:Adobe XD) at BCIT. It is based on a case study of a cupcake website and what would be done for a rebranding. This is a fictional company based on research of websites of cupcakeries. From here I went through the experience of a typical user to implement my design.
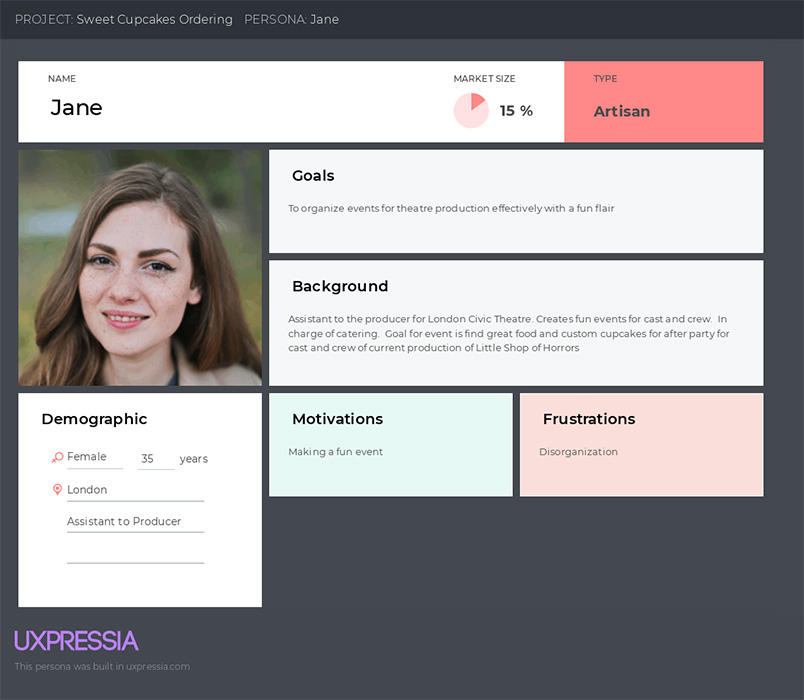
Persona
To understand what a typical user might be looking for when ordering cupcakes for events I created a persona to help with my design. This would help me identify the target audience as well as the wants and needs of the user, their likely experiences, behaviours and goals while online ordering baked goods.
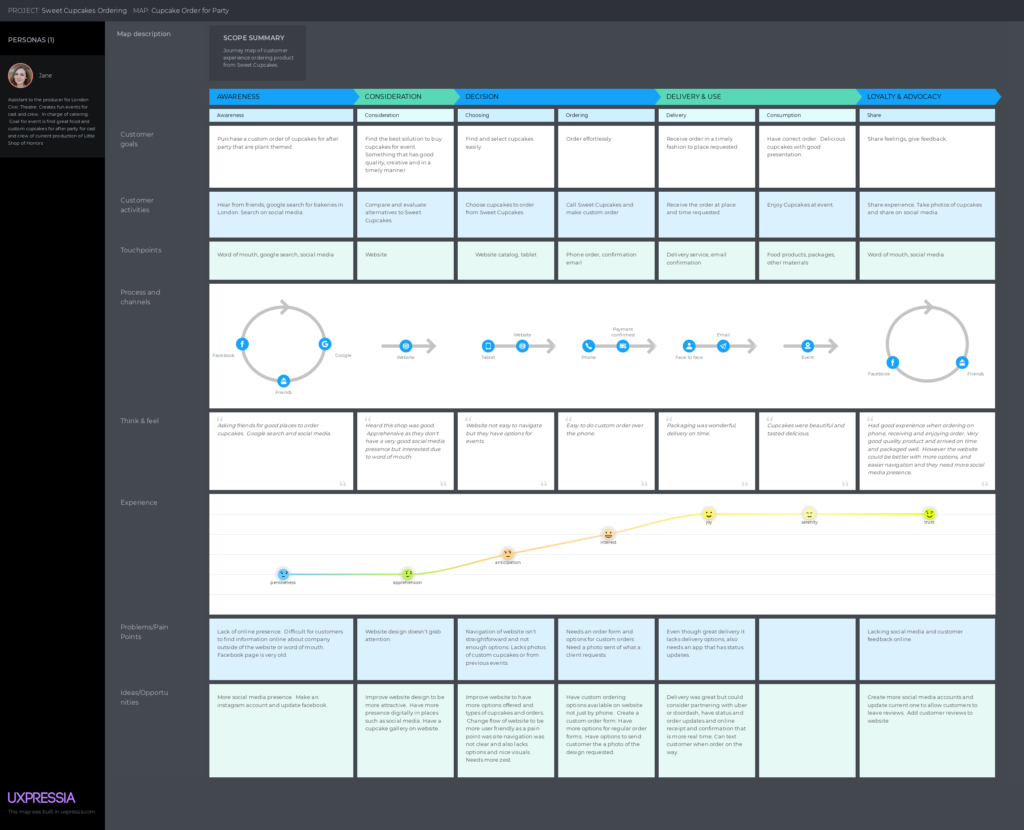
Customer Journey Map
After I created my persona as an example of a user who would use the the website. I created a journey map of here making an order for custom cupcakes. I created this in order to visualize a person's experience while interacting with a cupcakery website. Other factors are involved as well in a user experience as mapped out here including word of mouth, social media, online competitors, interaction with user over the phone with the business and then in person delivery.
From creating this journey map I was able to identify where a user might find frustrations, problems that arise, what the user may be feeling, and insights/opportunities for improving the user experience.
For both the Persona and Journey Map I used templates on uxpressia.
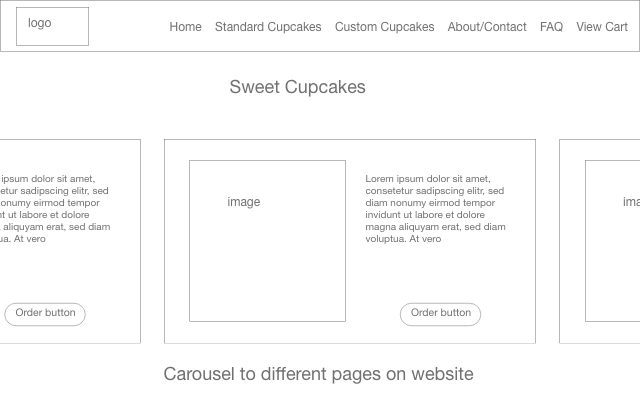
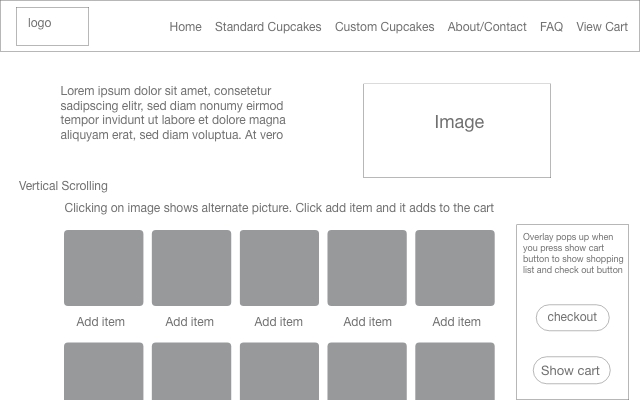
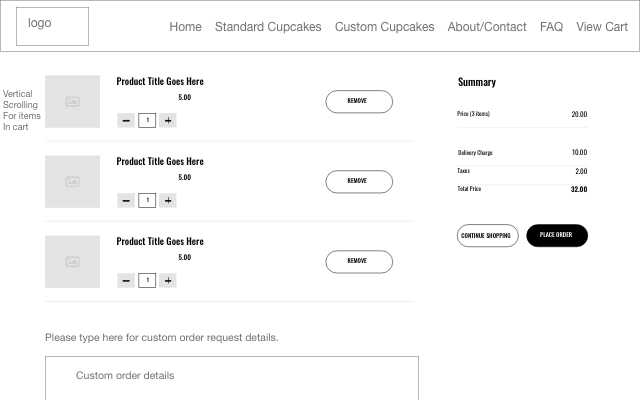
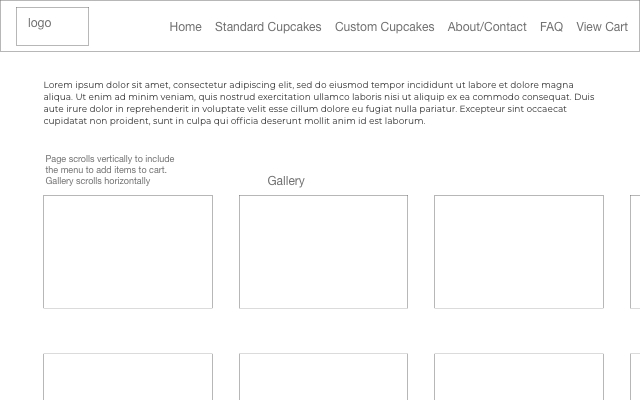
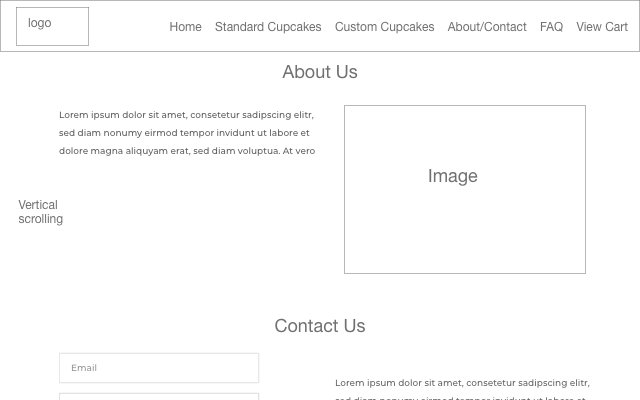
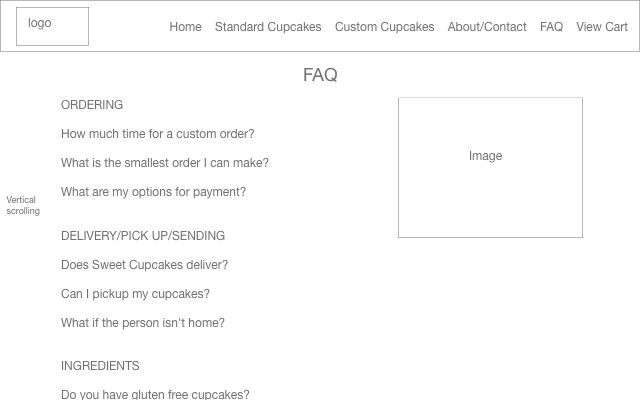
Wireframes
With the list of information from the research, persona and journey map, I began working on ideas through wire framing to map out my website design. Wireframes are quick and simple ways to visualize how a new interface will look and how it will function. It is good to do before prototyping in order to review ideas and work out problems that can arise. Having everything mapped out in this form saves time and cost on needing to do revisions later on.
At this stage I took inspiration from UI kits that were designed for bakeries. My goal was to have something that was easy to navigate with a menu bar and also have things visually pleasing in order to grab an audience. I created my wireframes and mockups in Adobe XD.
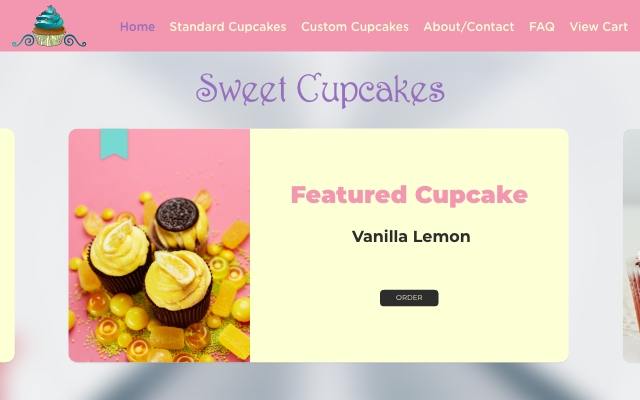
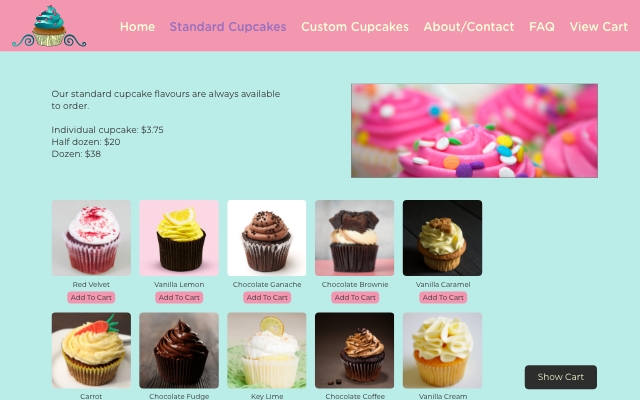
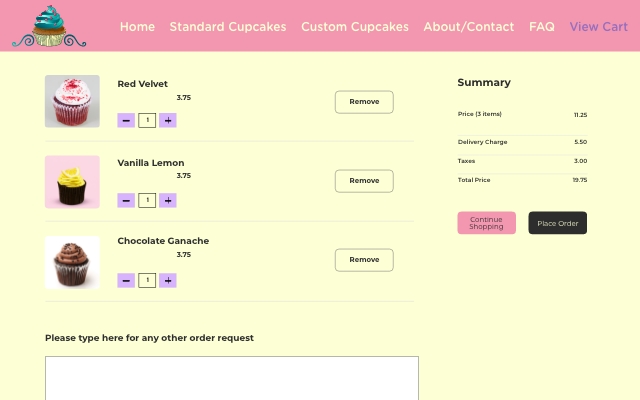
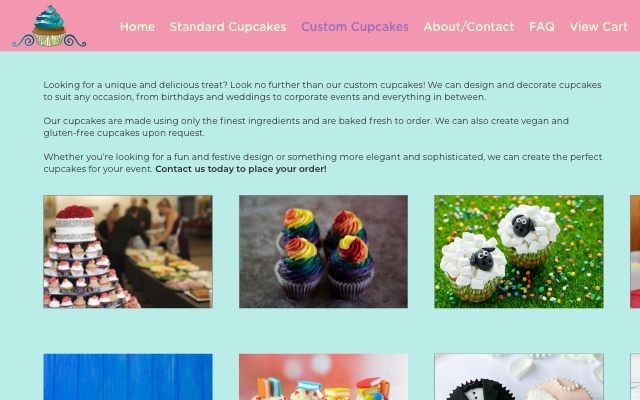
Prototype Mockup
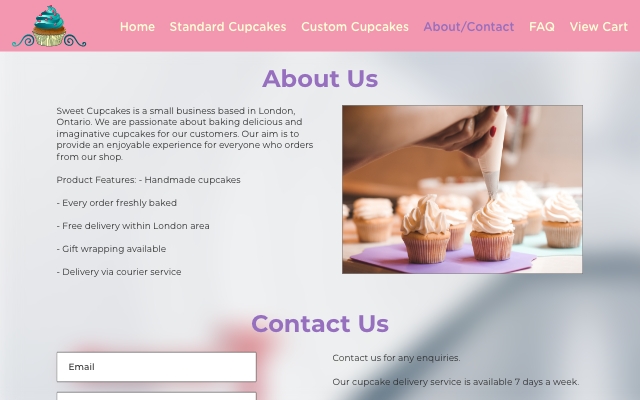
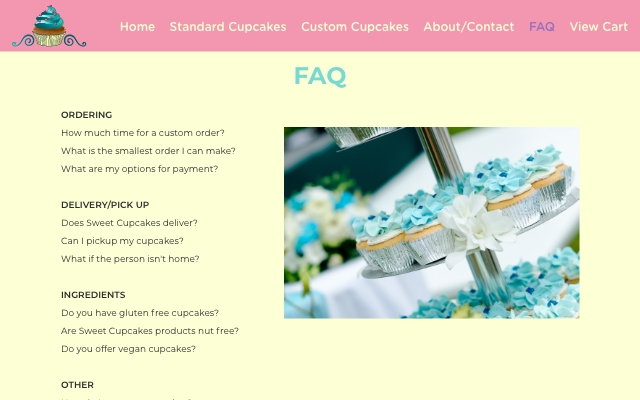
Based on the wireframes I created high-fidelity mockups referring to the Laws of UX. My goals were to make a website easy to navigate, look visually appealing, and a very easy to use system to order cupcakes.
I used the Cake-Free-Adobe-XD-UI-Kit on Behance as a template to create my prototype. All other images used for this project are from Adobe Stock
Conclusion
After testing the prototype high fidelity with my classmates I finalized my design. Below is a video that demonstrates the navigation of the prototype that I created in Adobe XD.
This project included making a user interface as well as doing research in order to make a design that would make a positive user experience for a person that wants to order a product from a business. I learned to utilize my skills in Adobe XD as well as new tools like journey maps and personas. I enjoyed doing this as it allowed me to be creative while having usability of a website as my focus.